Testvideo
JSN Ultranet has an incredibly beautiful clean design with ultra flexible layout built-up from 37+ module positions. The combination of 6 colors variation, 5 menu styles, and 6 module styles results in a really remarkable website. In addition, super rich typography makes your content look stunning and clear for all users.
Layout
37+ module positions allowing you to have multiple layout configurations. All module positions are collapsible and can arrange modules in horizontal or vertical layout.
Color Variations
6 major color variations for your taste. Each color variation covers not only the main background, but also color of drop-down menu, links, table's header and more.
Menu Styles
5 menu styles to display your website navigation on multiple positions. The built-in menu module is utilized, so you don't need to install any external menu modules.
Typography
Super rich typography ready for the most comprehensive content presentation. Headings, text, links, tables, images, everything was designed with high level of refinement.
Module Styles
JSN Ultranet provides 6 background designs, which can be combined with 20 predefined icons for outstading module styling. Make your modules look good easily!
Font Styles
3 font face options for major website types and 3 font size options for major audience. Each font face option is a combination of 2 font types, which looks stunning.
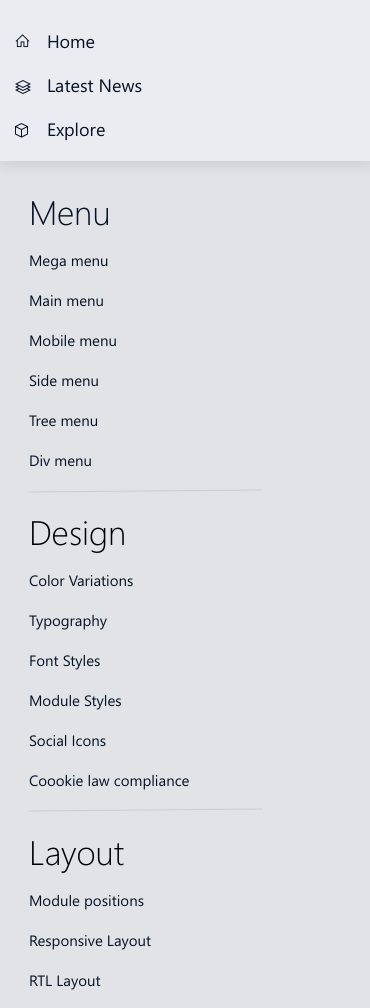
At the top of this page, you can see live demonstration of Top Menu. 
Top Menu allows you to arrange menu items in horizontal line and assign icons to them. All icons are configured directly in menu item settings page which is very convenient.
You can choose up to 20 predefined icons to menu item.
![]()
To set up icons, you need to go to menu item settings and add symbol combination jsn-icon-xxx to menu item's parameter Link CSS Style, where xxx is the icon name.
Here you can see live demonstration of Tree Menu.
Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
To setup Tree Menu you just need to configure module parameter “Menu Class Suffix” appropriately and the menu system will take care of the rest.
Tree Menu with Icons and Rich Text
Here you can see live demonstration of Tree Menu with icons and rich text.
Tree Menu can present menu items with icons and descriptive text.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
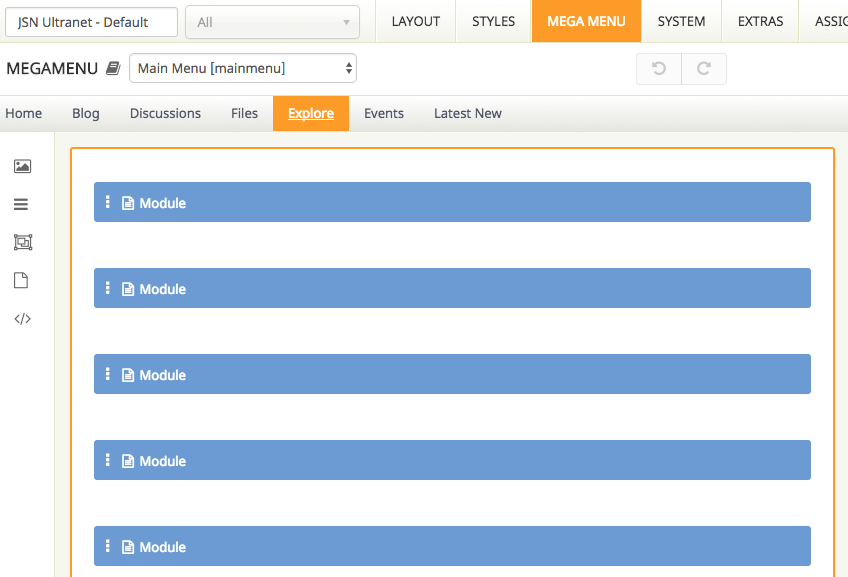
Mega menu is a perfect choice for creating unique large menus since it has been a new and growing web design trend lately. Regular drop-down menus only show text alone or text and icons vertically in a single column. However, mega menus are able to show all the options in one large panel, so visitors can easily reach most pages no matter where they are.
All JSN templates allow you to create a mega menu for site navigation and usability enhancement. They provide a visual way to create a mega menu with clicks and drag-n-drop function, without touching a single line of code.
Support multiple types of content
Our Megamenu allows you to display a lot of content in menu item such as text, images and videos in multiple columns. You can choose one of 3 element types including Joomla module, Submenu and Position to present your content in Megamenu.

Easy to use
With JSN templates, all settings can be done via template parameters in the section Megamenu. You can find it easy to build the skeleton and add elements to make the content of mega menu based upon your need with no coding skills required.